DropFlowy: WorkFlowy에 사용자 정의 CSS를 로드합니다.
DropFlowy는 인기있는 생산성 도구인 WorkFlowy에 대한 사용자 정의 CSS를로드 할 수있는 rawbytz가 개발 한 Chrome 애드온입니다. DropFlowy를 사용하면 사용자는 공유 된 Dropbox 링크에서 CSS 파일을로드하여 WorkFlowy 인터페이스의 외관을 쉽게 사용자 정의 할 수 있습니다.
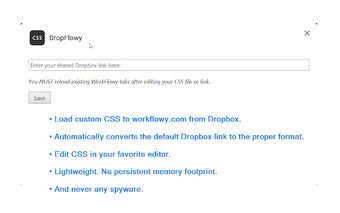
DropFlowy를 사용하려면 단순히 툴바 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "옵션"을 선택하면됩니다. 거기에서 공유 된 Dropbox CSS 파일 링크를 입력하고 저장할 수 있습니다. CSS 또는 링크를 편집 한 후 변경 사항이 적용되려면 기존의 WorkFlowy 탭을 다시로드해야합니다. 툴바 아이콘을 클릭하거나 키보드 바로 가기를 정의하여 스타일 시트를 켜거나 끌 수도 있습니다.
중요한 점은 CSS 파일을 Dropbox에 .css 파일 확장명으로 저장하고 Dropbox 링크가 올바른 콘텐츠 유형 헤더와 함께 원시 CSS / 텍스트를 제공해야 링크가 작동한다는 것입니다.
전반적으로 DropFlowy는 사용자 정의 CSS로 WorkFlowy 인터페이스를 사용자 정의하는 편리한 방법을 제공하여 생산성과 사용자 경험을 향상시키는 WorkFlowy 사용자에게 편리성을 제공합니다.